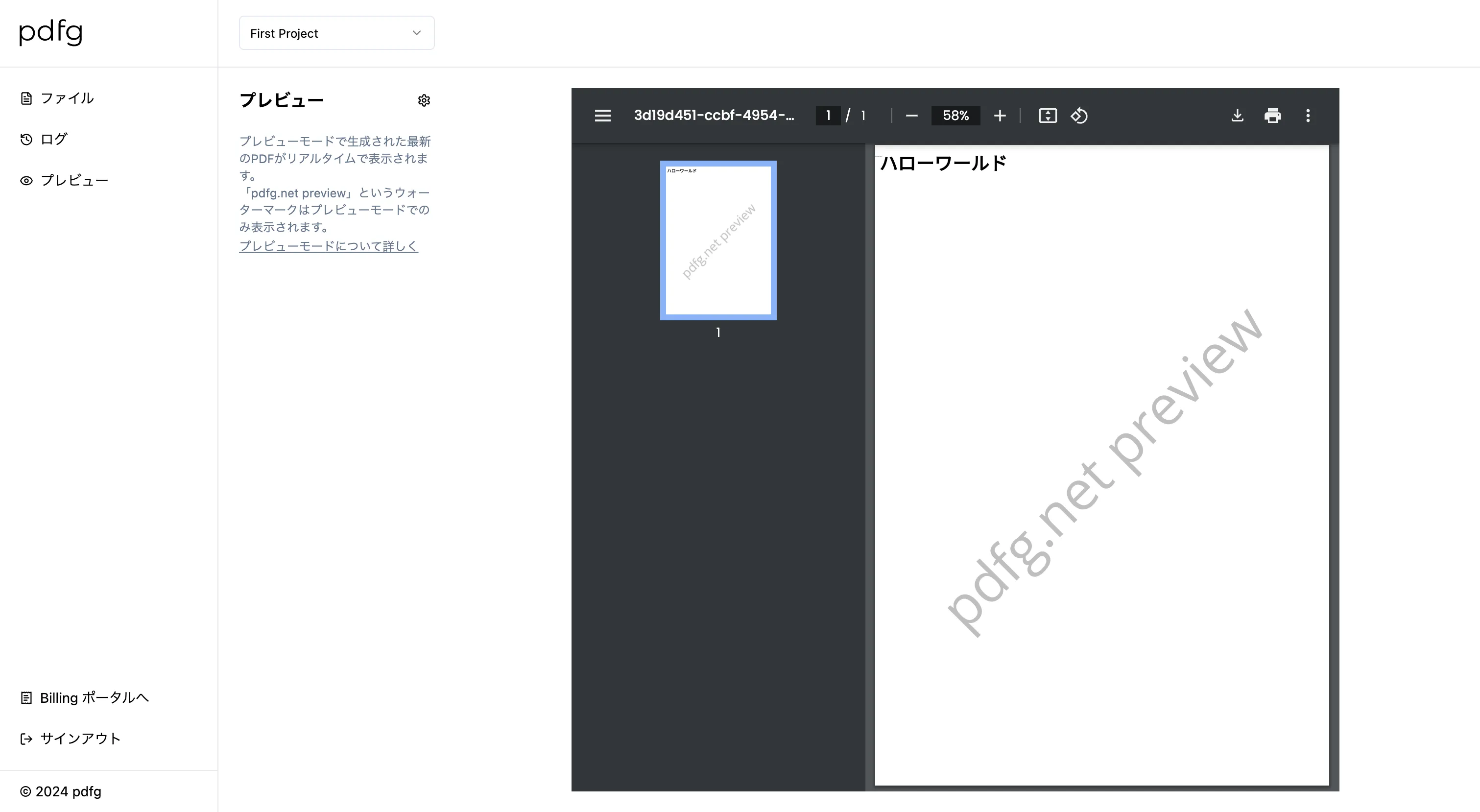
開発向けプレビューモード
開発向けプレビューモードは、開発時の PDF 生成をリアルタイムでプレビューする機能です。API リクエストにpreview: trueを指定すると、生成された PDF がダッシュ�ボードのプレビュー画面に表示されます。
特徴
- リアルタイムプレビュー:PDF が生成されると即座にプレビュー画面に反映
- 開発時の利用料金無料:
preview: trueを指定した API リクエストは利用料金の対象外
使用方法
-
ダッシュボード > プレビュー を開きます。
-
API リクエスト時に
preview: trueを指定します。
curl -X POST 'https://api.pdfg.net/v1' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer YOUR_API_KEY' \
--data '{"html": "<h1>Hello World</h1>", "preview": true}'
- 生成された PDF は即座にプレビュー画面に反映されます。

プレビューモードで生成された PDF には「pdfg.net preview」というウォーターマークが表示されますが、これは実際の PDF 出力時には表示されません。
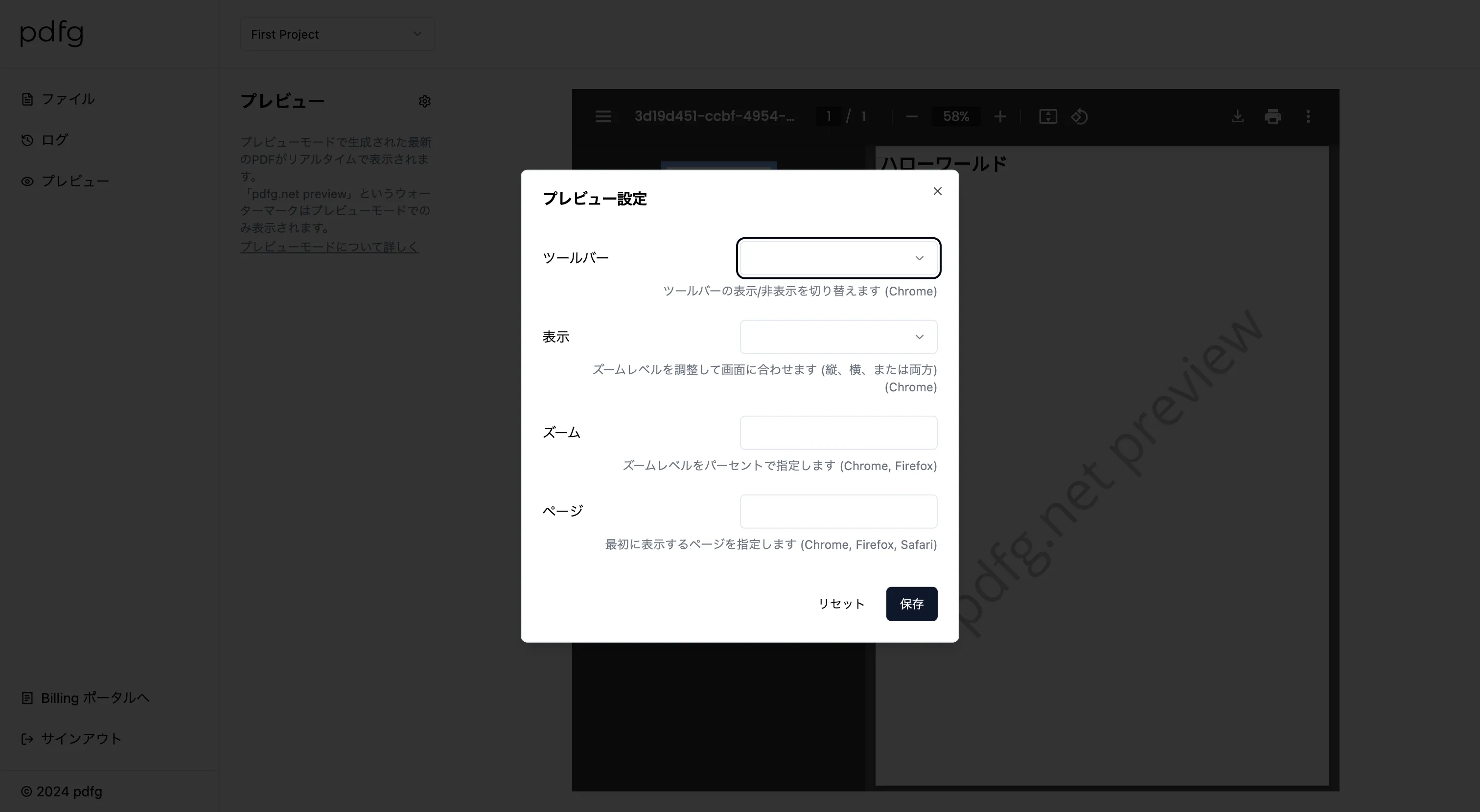
プレビュー設定
プレビュー画面の右上にある設定アイコンから、PDF の表示方法をカスタマイズできます。

| オプション | 説明 | サポートブラウザ | 値 |
|---|---|---|---|
| ツールバー | PDF ビューアのツールバーの表示/非表示を切り替えます | Chrome | 非表示, 表示 |
| 表示 | ズームレベルを調整して画面に合わせます | Chrome | FitV: 縦に合わせる, FitH: 横に合わせる, Fit: 両方に合わせる |
| ズーム | ズームレベルをパーセントで指定します | Chrome, Firefox | 数値(例:100) |
| ページ | 最初に表示するページを指定します | Chrome, Firefox, Safari | ページ番号(例:1) |
これらの設定は、例えば以下のような開発シーンで役立ちます:
- 複数ページにまたがる PDF の特定ページを編集中に、該当ページをすぐに確認
- PDF の表示サイズを調整して、レイアウトの確認を効率化
設定内容はプロジェクトごとに保存され、ブラウザを閉じても維持されます。