Development Preview Mode
Development preview mode is a feature that allows you to preview PDF generation in real-time during development. When you specify preview: true in your API request, the generated PDF will be displayed in the preview screen of your dashboard.
Features
- Real-time Preview: Generated PDFs are instantly reflected in the preview screen
- Free for Development: API requests with
preview: trueare not counted towards your usage quota
How to Use
-
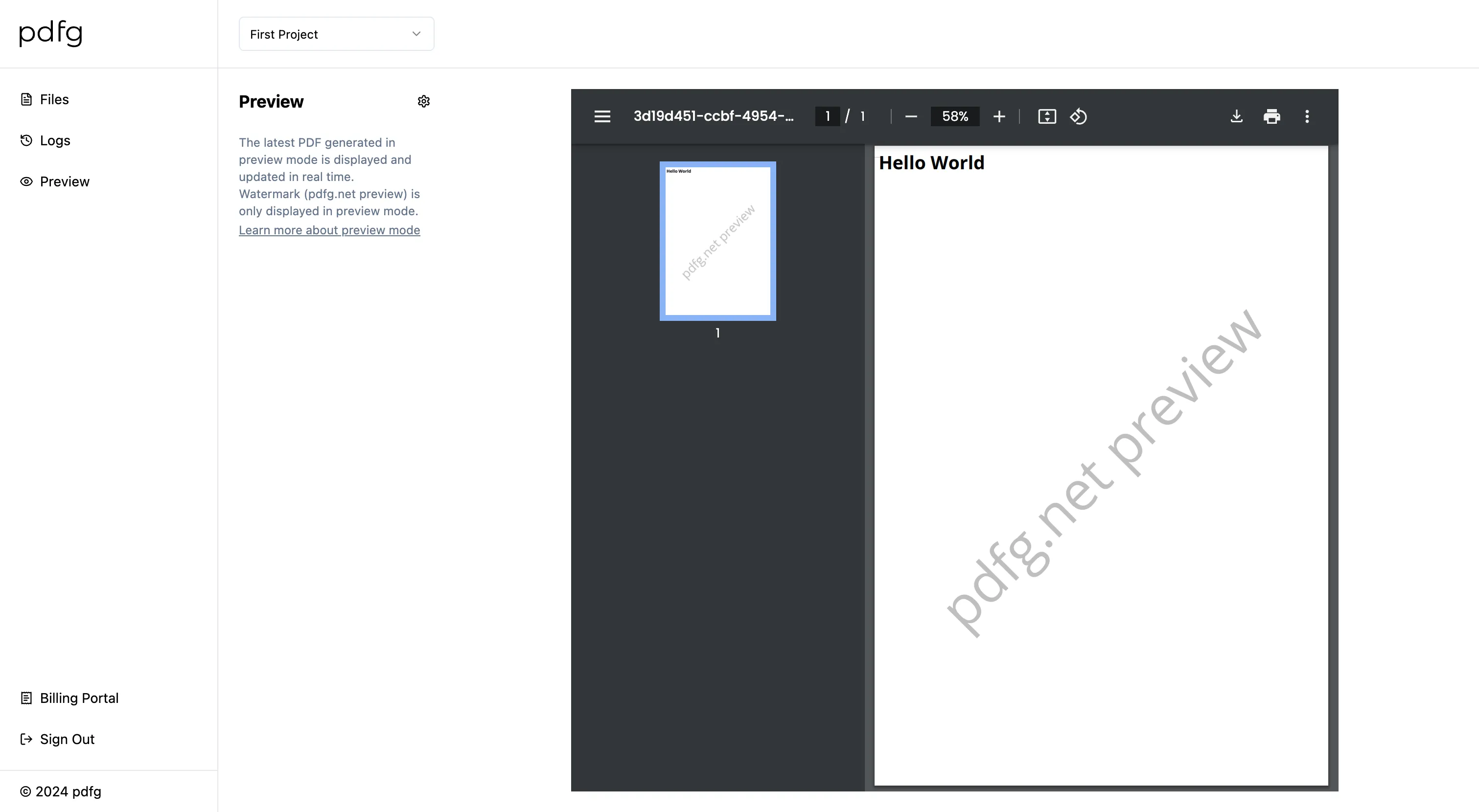
Open Dashboard > Preview.
-
Specify
preview: truein your API request.
curl -X POST 'https://api.pdfg.net/v1' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer YOUR_API_KEY' \
--data '{"html": "<h1>Hello World</h1>", "preview": true}'
- The generated PDF will be instantly reflected in the preview screen.

PDFs generated in preview mode will display a "pdfg.net preview" watermark, but this will not appear in actual PDF output.
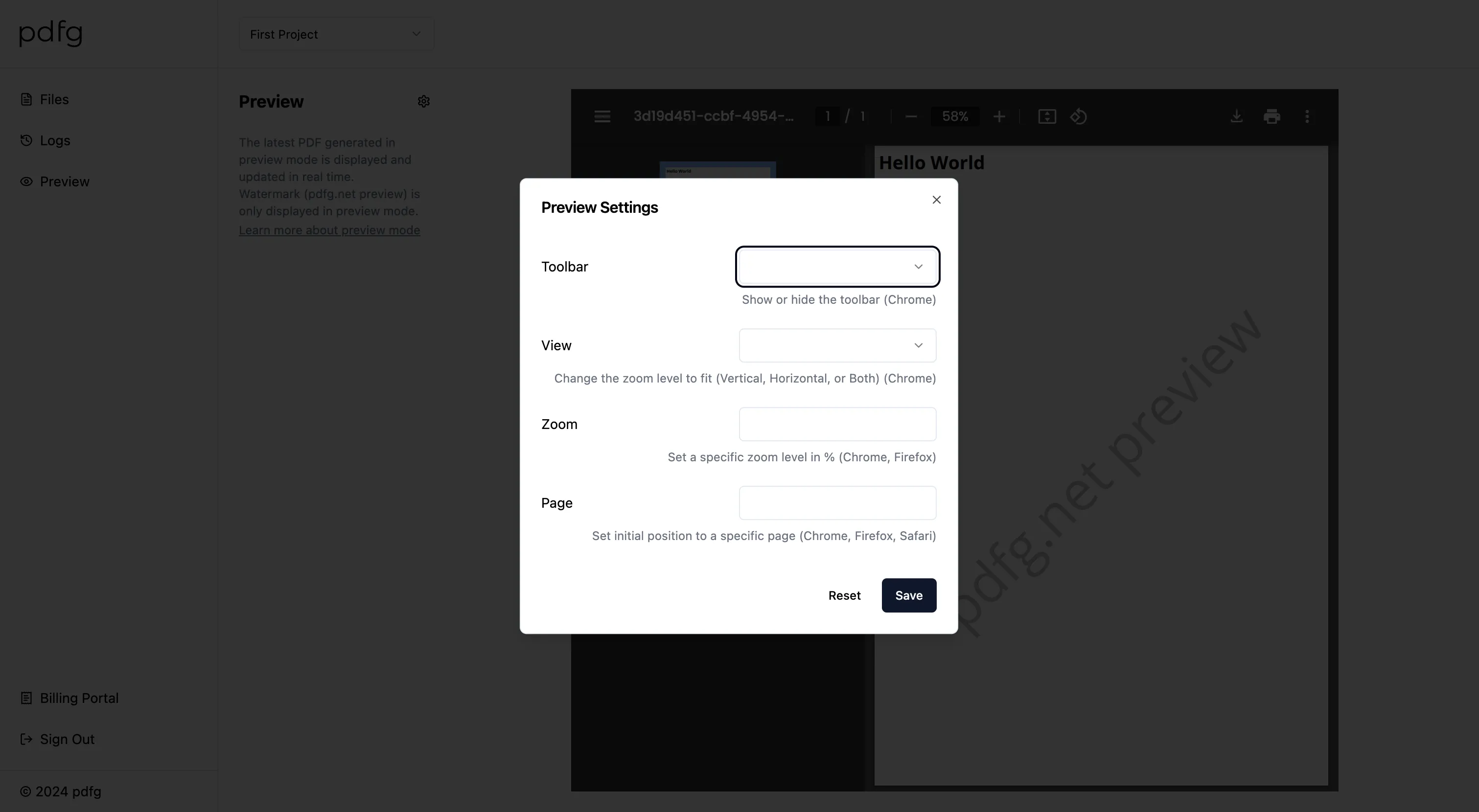
Preview Settings
You can customize how PDFs are displayed using the settings icon in the top-right corner of the preview screen.

| Option | Description | Supported Browsers | Values |
|---|---|---|---|
| Toolbar | Show or hide the PDF viewer toolbar | Chrome | Hide, Show |
| View | Adjust zoom level to fit the screen | Chrome | FitV: Fit vertically, FitH: Fit horizontally, Fit: Fit both |
| Zoom | Specify zoom level as a percentage | Chrome, Firefox | Number (e.g., 100) |
| Page | Specify the initial page to display | Chrome, Firefox, Safari | Page number (e.g., 1) |
These settings are particularly useful in scenarios such as:
- Checking specific pages while editing multi-page PDFs
- Optimizing layout verification by adjusting display size
Settings are saved per project and persist even after closing the browser.